برای طراحی سایت وکلا، میتوان از ابزارها و زبانهای برنامهنویسی مختلف استفاده کرد. این ابزارها شامل HTML، CSS، JavaScript برای طراحی و ایجاد رابط کاربری، PHP یا Python برای تعامل با پایگاه داده و ایجاد قسمتهای پویا، و MySQL یا MongoDB برای ذخیره و مدیریت دادهها میباشد.
یک روش معمول برای طراحی سایت وکلا شامل مراحل زیر است:
تعیین نیازمندی: برای شروع، باید نیازمندیهای وبسایت وکلا مشخص شود، از جمله اطلاعات و خدماتی که وکلا میخواهند ارائه دهند، فرمهای تماس، اطلاعات تماس و غیره.
رابط کاربری: با استفاده از HTML و CSS، طراحی صفحات وبسایت آغاز میشود. این موضوع شامل طراحی لوگو، منوها، فرمها و سایر عناصر وبسایت است.
برنامهنویسی: با استفاده از زبانهای برنامهنویسی مانند PHP یا Python، بخشهای پویا و تعاملی وبسایت ایجاد میشود. مثلاً فرمهای تماس، نمایش لیست خدمات و وکلا، و …
پایگاه داده: از سیستمهای مدیریت پایگاه داده مانند MySQL یا MongoDB برای ذخیرهسازی اطلاعات استفاده میشود.
تست و بهینهسازی: در انتها وبسایت، تست میشود تا از صحت عملکرد و بهینهبودن آن اطمینان حاصل شود.
در نهایت، وبسایت وکلا منتشر شده و به مشتریان و مخاطبان مورد نظر معرفی میشود.
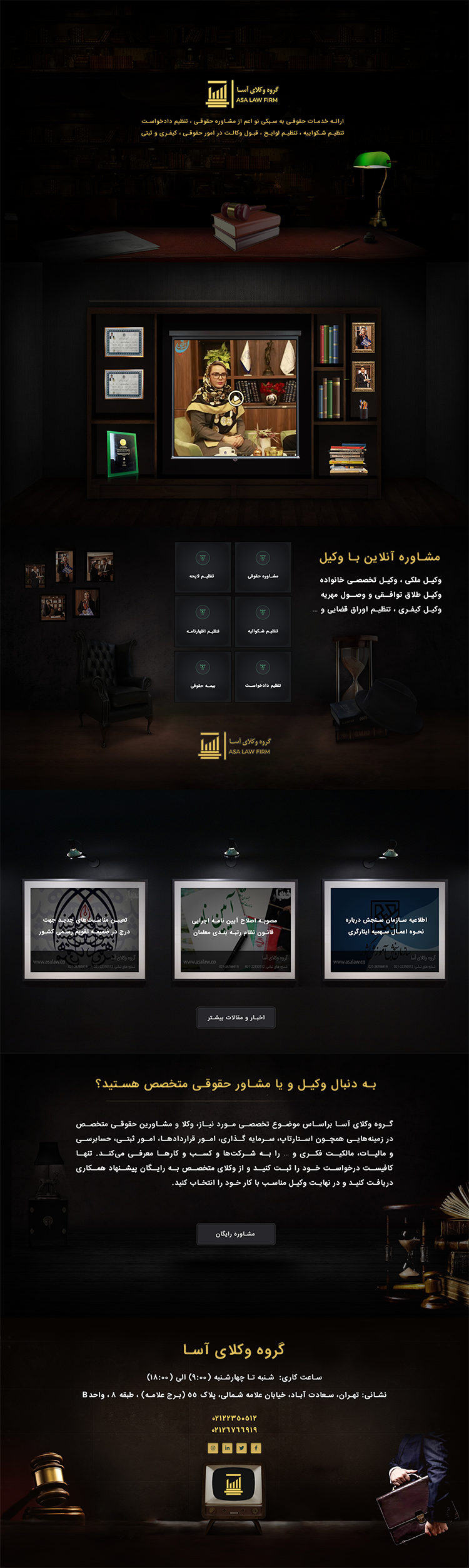
با توجه به این موارد، طراحی سایت وکیل نیازمند به یک تیم طراحی وب با تجربه در این حوزه است که بتواند نیازهای خاص این حوزه را در نظر بگیرد و یک وبسایت کارآمد و موثر ایجاد کند. تیم خلاق و حرفهای طراحی سایت دیجی دینگ نمونه کارهای مختلفی در این حوزه دارد که یکی از این نمونه کارها را در ادامه می توانید ببینید.