برای طراحی سایت اسکنر، توجه به چندین مورد نیاز است:
طراحی واسط کاربری (UI): ایجاد یک ظاهر زیبا و کاربرپسند برای کاربران است. میتوان از HTML، CSS و JavaScript برای ایجاد صفحات وب استفاده کرد.
توسعه بخش پشتیبانی (Backend): ایجاد سرور و بانک اطلاعاتی برای ذخیره اطلاعات و پردازش اطلاعات اسکن شده. میتوان از زبانهای برنامهنویسی مانند PHP، Python یا Node.js برای این منظور استفاده کرد.
ایجاد قابلیت اسکن: برنامهای که امکان اسکن اسناد و تصاویر را فراهم کند. برای این کار میتوان از کتابخانهها و APIهای موجود برای پردازش تصاویر استفاده کرد.
امنیت: برای حفظ امنیت اطلاعات کاربران و اسناد اسکن شده، باید از روشهای امنیتی مانند رمزنگاری اطلاعات و اعتبارسنجی استفاده کرد.
سیستم پرداخت آنلاین: ایجاد سیستم پرداخت آنلاین برای انجام تراکنشهای مالی و پرداختهای آنلاین. میتوان از درگاههای پرداخت معروف مانند PayPal، Stripe و یا بانکهای محلی استفاده کرد.
مدیریت محتوا: برای اضافه کردن، ویرایش و حذف محصولات اسکنر و مدیریت محتوای سایت، باید یک سیستم مدیریت محتوا (CMS) مانند WordPress یا Drupal را پیادهسازی کنید.
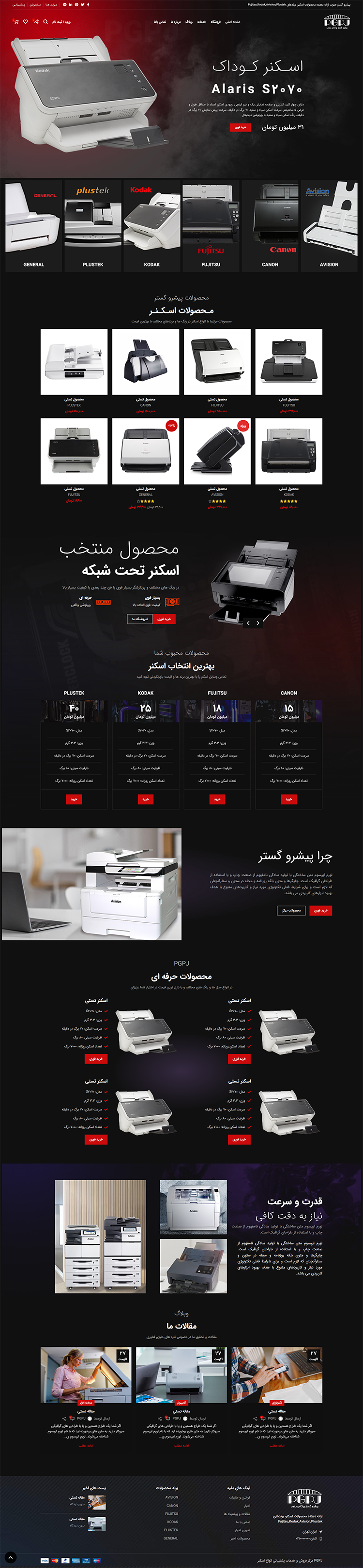
با توجه به این موارد، طراحی سایت اسکنر نیازمند به یک تیم طراحی وب با تجربه در این حوزه است که بتواند نیازهای خاص این حوزه را در نظر بگیرد و یک وبسایت کارآمد و موثر ایجاد کند. تیم خلاق و حرفهای طراحی سایت دیجی دینگ نمونه کارهای مختلفی در این حوزه دارد که یکی از این نمونه کارها را در ادامه می توانید ببینید.