طراحی وب سایت از زمانی که اولین سایت در سال 1991 منتشر شد، مسیر طولانی را طی کرده است. امروزه با بیش از یک میلیارد وب سایت فعال در اینترنت، جای تعجب نیست که این صنعت بیشتر از این هم رشد و توسعه داشته باشد. ما در دیجی دینگ از توانایی بهترین متخصصین طراحی وب سایت، علاقه مندان و طراحانی که این حوزه را برای توسعه فناوری های جدید دنبال می کنند استفاده می کنیم. بنابراین، اگر برای کسب اطلاعات بیشتر در مورد دنیای طراحی وب اینجا هستید، به جای درستی آمده اید.
در این مطلب قصد دارم به عنوان مقدمه ای برای یادگیری نحوه طراحی وب سایت، با تعریف اصطلاحات و موضوعات مهم، یک شناخت اصولی و تخصصی از این حوزه به شما ارائه بدهم.
طراحی سایت چیست؟
طراحی وب سایت، هنر برنامه ریزی و تنظیم محتوا در یک صفحه وب به گونه ای است که بتوان آن را به صورت آنلاین با جهان به اشتراک گذاشت و از هرجای دنیا به آن دسترسی داشت. طراحی وب در حقیقت نوعی طراحی به شیوه دیجیتال است که با ترکیب عناصر مختلف زیبایی شناختی و کاربردی مانند رنگ ها، فونت ها و تصاویر، ساختار ظاهر یک وب سایت را تعیین و رابط کاربری آن را ایجاد می نماید.
امروزه داشتن وب سایت یکی از ارکان اصلی برای ورود به بازارهای دیجیتال و فضاهای آنلاین بشمار می رود. به همین دلیل، دنیای طراحی وب پویا و به طور مداوم در حال تحول است، دنیای طراحی وب از برنامه های تلفن همراه و طراحی رابط کاربری گرفته، تا نیازهای رو به رشد صاحبان وب سایت ها و بازدیدکنندگان را برآورده میکند.
طراحی وب یک فرآیند ترکیبی است که دانش و ابزارهای بخش های مرتبط این حوزه را از آمارهای مربوط به طراحی وب تا سئو و UX را با هم ترکیب می کند.
طراحان وب اغلب افراد حرفه ای هستند که در حوزه های مختلف طراحی و برنامه نویسی صاحب دانش و تجربه کافی بوده و می توانند با تمرکز و بهینه سازی عملکرد روی انواع فرآیندها، خروجی های خاصی را خلق کنند.
تفاوت طراحی وب سایت با توسعه وب سایت؟
اولین قدم در سفر طراحی وب سایت این است که تفاوت بین طراحی وب و توسعه وب سایت را مشخص کنیم، زیرا این دو موضوع ارتباط نزدیکی با هم دارند و اغلب به اشتباه به جای یکدیگر استفاده می شوند:
طراحی وب به طراحی بصری و جنبه های مربوط به تجربه کاربر در یک وب سایت خاص اشاره دارد ولی توسعه وب سایت به ساختن و نگهداری اصولی ساختار یک وب سایت اشاره کرده و شامل سیستم های کدگذاری پیچیده ای است که به کمک برنامه نویسی با زبان های مختلف، عملکرد صحیح وب سایت را تضمین می کند.
برخی از زبان های توسعه وب سایت
HTML یا Hypertext Markup Language یک زبان برنامه نویسی است که اصطلاحا برای طراحی قسمت جلویی وب سایت ها یا همان رابط کاربری استفاده می شود. این زبان در حقیقت ساختار یک صفحه وب را ایجاد کرده و توسط مرورگرهای وب کامپایل شده و به شکلی که ما یک وب سایت را میبینیم، خروجی نمایش داده میشود.
CSS یا Cascading Style Sheets یک زبان برنامه نویسی است که شامل تمام اطلاعات مربوط به قالب بندی و استایل دهی صفحات وب است. CSS با HTML ترکیب میشود تا سبک و قالببندی یک وبسایت یا یک صفحه را از قبیل طرحبندی، فونتها، فاصله ها، رنگ ها و موارد دیگر را ایجاد و طراحی کند.
با این حال، اگر برای طراحی وب سایت از یک CMS یا یک سیستم مدیریت محتوا که یک نرم افزار کامپیوتری برای مدیریت محتوای دیجیتال یک وب سایت است استفاده کنید، می توانید با آموزش های مختلفی که در اینترنت وجود دارد، یاد بگیرید که چگونه یک وب سایت را بسازید و بدون استفاده و اطلاع از دانش کد نویسی آن را به روز رسانی کنید. وردپرس یک نمونه قدرتمند از همین CMS ها است که به عنوان یک سیستم کاربر پسند برای توسعه محتوای وب سایت، بدون نیاز به دانش برنامه نویسی عمل می کند.
ابزار طراحی وب
طراحان وب برای ایجاد و طراحی یک سایت به مجموعه ای از ابزارهای منحصر به فردی نیاز دارند. در این میان چند عنصر کلیدی تعیین می کنند که از کدام یک از این ابزارها استفاده کرده و در چه مرحله ای به آنها نیاز خواهند داشت.
برای تعیین این ابزارها باید ابتدا به چند سوال جواب بدهید تا بتوانید بهترین ابزارها و زیرساختها را برای طراحی وب سایت خود انتخاب کنید: تیم شما چقدر بزرگ است؟ چه بودجه ای دارید؟ سایت شما به چه نوع الزامات فنی نیاز دارد؟ طرح گرافیکی کلی که می خواهید به آن برسید چیست؟ آیا یک طرح تعاملی یا واکنشگرا ایجاد خواهید کرد؟ هدف وب سایت شما چیست؟ پاسخ به این سؤالات به شما کمک میکند تا بفهمید که میخواهید با چه نوع زیرساخت و چه ابزارهای نرم افزاری، کار خود را شروع کنید.
سیستم های مدیریت محتوا مانند وردپرس برای طراحی بسیاری از وب سایت ها عالی هستند زیرا نیازی به کدنویسی ندارند و با داشتن طیف وسیعی از قالب های آماده برای هر صنعتی، کارتان را بسیار آسانتر می کنند و از ابزارهای طراحی گرافیکی مانند Figma ،Photoshop و Sketch هم می توانید برای ایجاد وایرفریم، ساخت ویژگی های سفارشی و دیگر عناصر طراحی استفاده کنید.
با به دست آوردن تجربه بیشتر و استفاده از طیف وسیعی از ابزارهای طراحی وب، در آینده متوجه می شوید که کدام یک از این ابزارها برای شما و نیازهای کسب و کارهای مختلف مناسب است.
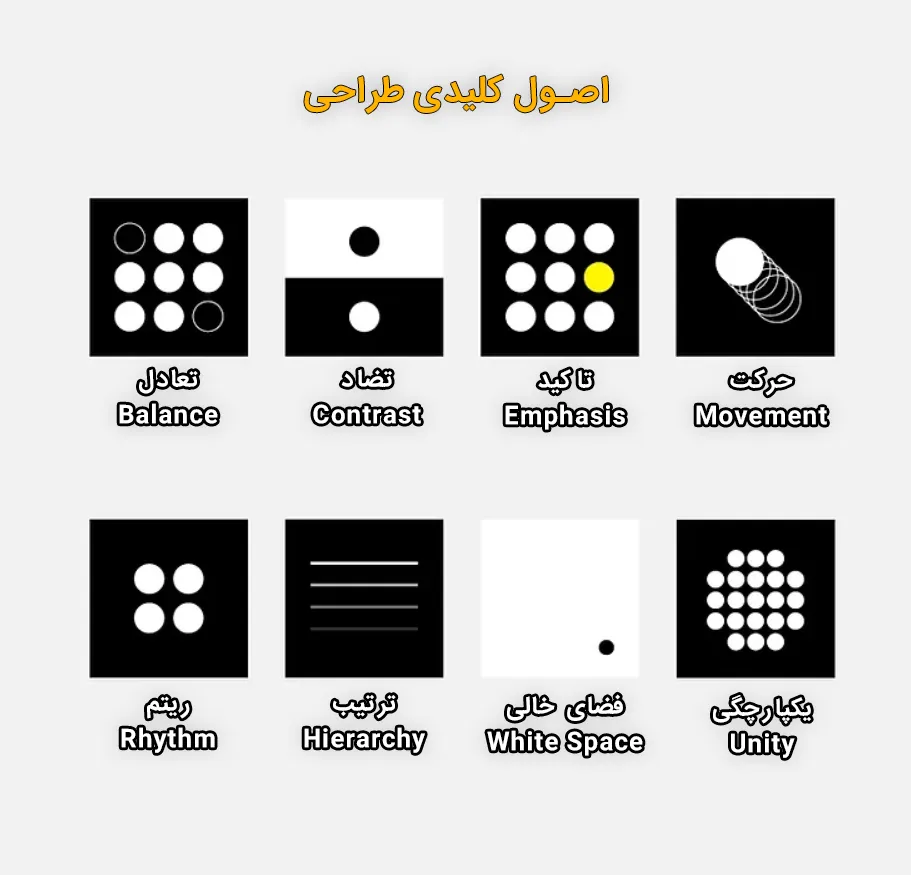
اصول طراحی وب سایت
یکی از اولین بخشها برای درک مفهوم طراحی وب سایت، شناخت اصول و استانداردهای طراحی وب و چگونگی استفاده از آنها است.
به کارگیری ویژگیهای بصری اصولی و ترکیب آنها با هم در طراحی وب، به طراحان وب کمک میکند تا سایتی با ظاهر و ساختاری هماهنگ داشته باشند.
اصول طراحی، در حقیقت بلوک های اساسی هستند که ساختار و پایه اصلی هر کار خلاقانه ای را تشکیل می دهند. این اصول به شما کمک می کنند تا در مورد نحوه چیدمان، سبک و ساختار عناصر و نوع و شیوه استفاده از رنگ ها و المان های مختلف تصمیم درست و استانداردی را بگیرید.
دلیل استفاده از این اصول این است که اطمینان حاصل کنیم که نتیجه طراحی هم از نظر بصری جذاب است و هم در بیان اهدف مربوط به طراحی مورد نظر مؤثر واقع شده است تا چارچوب اساسی موفقیت را به بهترین شکل فراهم کنیم.
البته، این اصول قوانین و استانداردهای سختگیرانه و پیچیده ای نیستند که پیروی کردن از آنها مشکل باشد، بلکه دستورالعمل هایی برای نحوه استفاده از عناصر مختلف در جهت طراحی اصولی یک وب سایت هستند.
به شما پیشنهاد می کنم که قوانین را مانند یک حرفه ای یاد بگیرید، تا بتوانید مانند یک هنرمند آنها را زیر پا بگذارید. هنگامی که اهداف طراحی وب را درک کردید و با عناصر مختلف وب سایت آشنا شدید، می توانید رویکردتان را با ارائه طراحی های خلاقانه تر با طراحی سایت جذاب تغییر بدهید.
در ادامه بخشی از این اصول را با هم بررسی میکنیم:
- تعادل (Balance)
- تضاد (Contrast)
- تاکید (Emphasis)
- حرکت (Movement)
- ریتم (Rhythm)
- ترتیب (Hierarchy)
- فضای خالی (White Space)
- یکپارچگی (Unity)

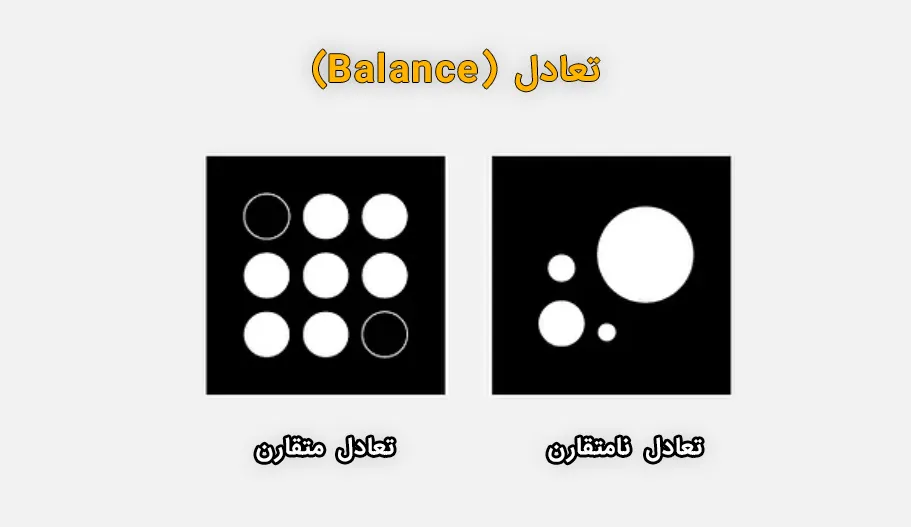
تعادل (Balance)
تعادل بصری یعنی اطمینان حاصل کنیم که هیچ یک از عناصر طراحی در یک ترکیب، بیش از حد از عناصر دیگر قدرتمندتر نباشد. در طراحی وب این موضوع را می توانید با کشیدن یک خط خیالی در مرکز صفحه و چیدمان عناصر به شکلی که وزن بصری در هر دو طرف برابر باشد، اعمال کنید.
دو راه اصلی برای دستیابی به تعادل در طراحی وب سایت وجود دارد:
- تعادل متقارن: در این روش باید وزن بصری در هر دو طرف خط برابر بوده و همه عناصر و المان ها مانند یک تصویر آینه ای مرتب شده باشند. زمانیکه از این روش در طراحی وب استفاده میکنید، می توانید احساس تعادل و زیبایی را در کاربران برانگیزید.
- تعادل نامتقارن: در این روش باید وزن بصری در هر دو طرف برابر باشد، اما ترکیب و ترتیب عناصر به شکل متفاوتی باشد، به این معنی که تصویر خلق شده دیگر ساختار آینه ای نداشته باشد. طراحی نامتقارن یک رویکرد مدرن در طراحی سایت میباشد که با حفظ ترکیب و ترتیب هماهنگ، تجربه پویا تری را برای بیننده ایجاد می کند.

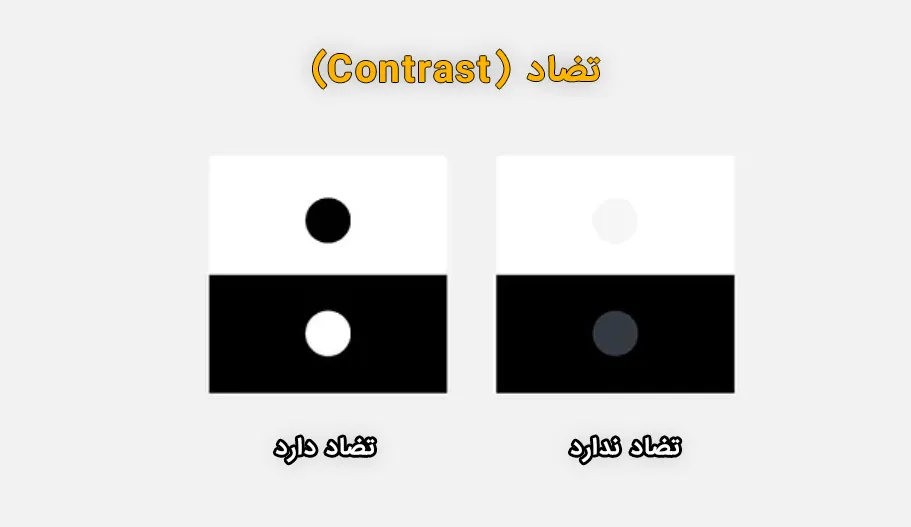
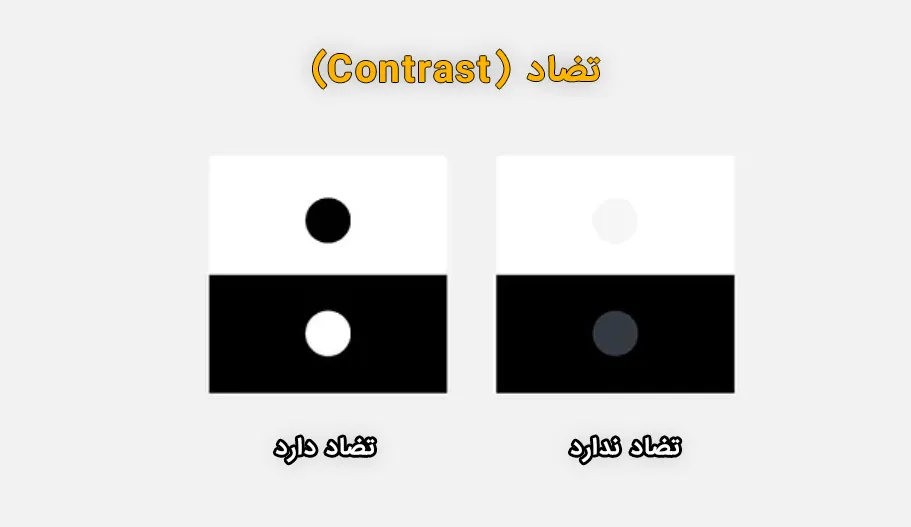
تضاد (Contrast)
تضاد یا اصطلاحا کنتراست به چیدمان عناصر در کنار هم به گونه ای که تفاوت های آنها از یکدیگر برجسته باشند اشاره دارد: تاریک و روشن، آرام و خشن، بزرگ و کوچک. وقتی از اصول کنتراست در طراحی های خود استفاده میکنید در حقیقت ویژگیهای دراماتیک و هیجانانگیزی ایجاد میکنید که همین موضوع بازدیدکنندگان را در حین بازدید از سایت شما مجذوب خود میکند.

تاکید (Emphasis)
اصل تاکید به ما یادآوری می کند که همه عناصر وب سایت ما با هم برابر نیستند و فرقی نمی کند که این المان، لوگوی شما باشد یا یک دکمه CTA و یا حتی یک تصویر؛ اگر عنصری در صفحه وب سایت شما وجود دارد که میخواهید بازدیدکنندگان قبل از دیدن بخش های دیگر به آن توجه کنند، باید از اصل تاکید بوسیله بهره گیری از رنگ های روشن و یا تیره، انیمیشن و اندازه متفاوت، اطمینان حاصل کنید که تاکید لازم را به آن المان اختصاص داده اید و آن عنصر را از دیگر بخش ها مجزا نمودید.

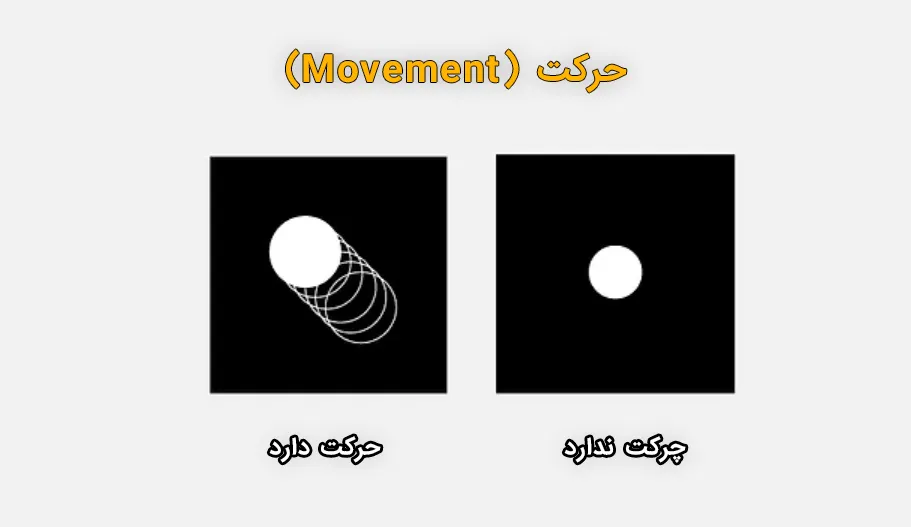
حرکت (Movement)
حرکت ویژگی مهمی است که وقتی در طراحی وب اعمال می شود، بازدیدکنندگان را از یک عنصر به عنصر بعدی هدایت می کند. با کنترل اندازه، جهت و ترتیب عناصر در ترکیب المان های مختلف یک صفحه وب، می توانید مسیر حرکت چشم کاربر را بطوریکه می خواهید در سراسر وب سایت خود هدایت کنید.

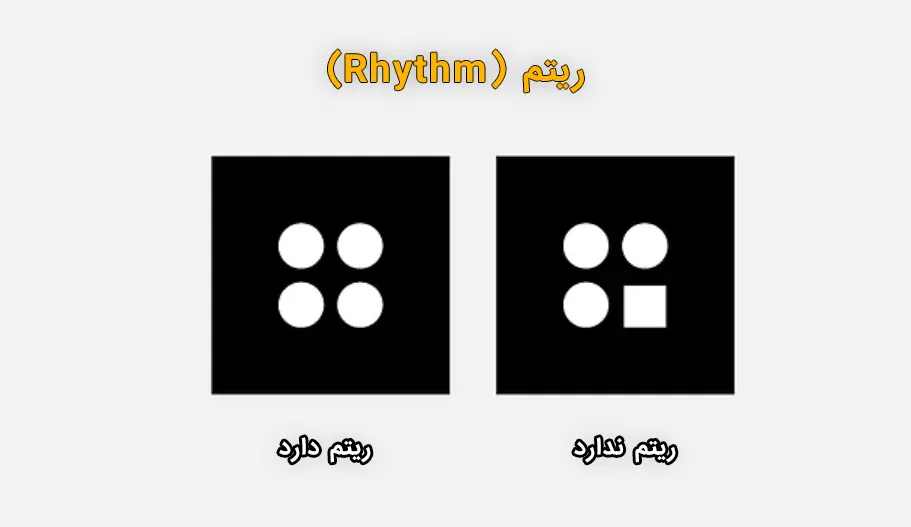
ریتم (Rhythm)
در حقیقت استفاده از اصول ریتم به تکرار عناصر به منظور ایجاد ثبات، انسجام یا تقویت یک پیام خاص اشاره دارد. تکرار ویژگی المان هایی مانند لوگو، رنگ های برند، رنگ های مکمل، و استفاده از حروف و پیکتوگرام های یکسان، هویت برند و حضور شما را در سرتاسر وب و دنیای دیجیتال را تقویت می کند.

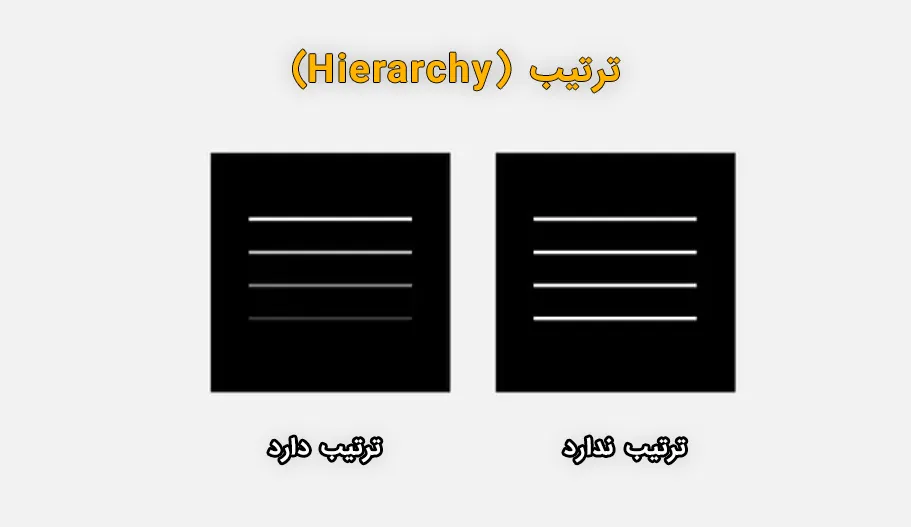
ترتیب (Hierarchy)
قرار دادن نام یک کسب و کار در انتهای صفحه اصلی یکی از نمونه های عدم رعایت ترتیب عناصر در طراحی وب است. می توانید حدس بزنید چرا؟ چون بازدیدکنندگانی که برای اولین بار از سایت بازدید میکنند، باید تمام مسیر سایت را تا انتها طی بکنند تا در نهایت بدانند که شما چه کسی هستید. درک و تجربه ما از اصل سلسله مراتب، به ما می آموزد که مهم ترین محتواها باید در مکانی برجسته و در دسترس قرار بگیرند که بازدیدکنندگان بلافاصله آنها را ببینند و با آن ارتباط برقرار کنند.

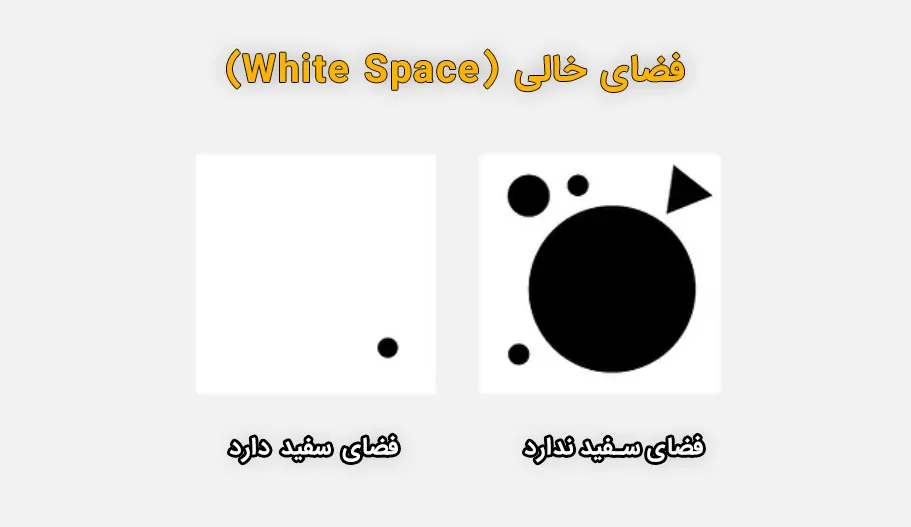
فضای خالی (White Space)
در حوزه هنر و طراحی، هر قسمتی از ترکیب بندی که فاقد عناصر بصری باشد، فضای سفید نامیده می شود حتی زمانی که در واقع سفید نباشد. شاید در نگاه اول متوجه اهمیت فضاهای خالی و به اصطلاح سفید نشوید اما به خاطر داشته باشید که چیدمان آگاهانه فضاهای سفید در طراحی وب سایت، به عناصر بصری مختلف صفحه وب شما اجازه تنفس و دیده شدن را می دهد. همچنین می تواند برای دستیابی به اهداف دیگری مانند ترتیب، تعادل، تاکید و موارد دیگر هم کمک کننده باشد.

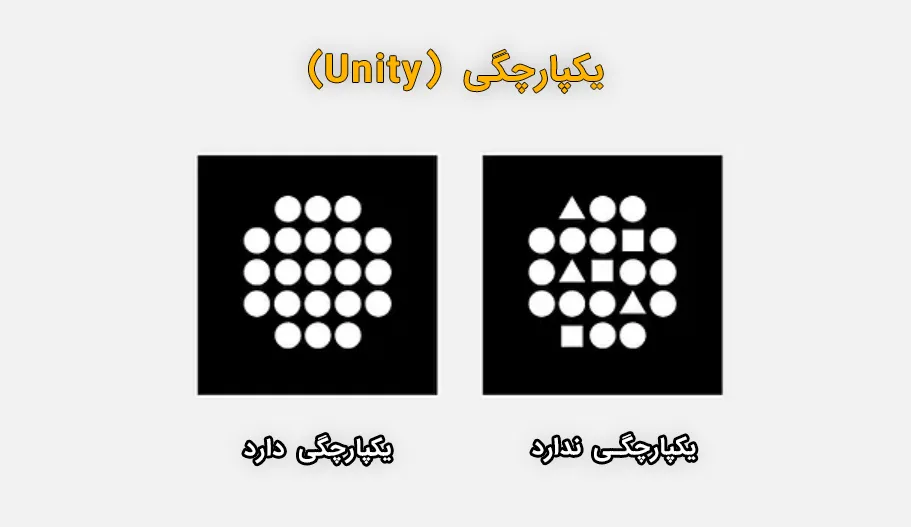
یکپارچگی (Unity)
یکپارچگی در طراحی بخش های مختلف، نشان دهنده وجود هماهنگی در میان تک تک عناصری است که به سایت خود اضافه کرده اید، در حالت ایده آل این هماهنگی و اصطلاحا سیستم دیزاین یکپارچه، منجر به یک ترکیب هماهنگ بین تمام اجزا می شود و طراحی شما را بصورت یک طراحی حرفه ای نماینگر می نماید.
هدف از وحدت رویه و یکپارچگی در طراحی عناصر مختلف وب سایت، اطمینان حاصل کردن از این موضوع است که بازدیدکنندگان سایت شما تحت تأثیر عدم هماهنگی قرار نگرفته و در مسیر سفر خود در سایت شما گیج نشوند. اگر طراحی شما از یک سیستم دیزاین یکپارچه بهره ای نبرده باشد، در نهایت باعث دور شدن و عدم تمایل کاربران از ادامه بازدید سایت شما می شود.
ممکن است برای طراحی هدفمند و یکپارچه با مشکلات زیادی روبرو شوید، اما هنگامی که به یک طراحی یکپارچه دست یافتید، می توانید اطمینان حاصل کنید که هر جنبه از سایت شما نقشی ارزشمند در عملکرد آن ایفا می کند. توجه به مواردی مانند این که شما از چه عناصری استفاده میکنید، کجا و چگونه آنها را قرار میدهید، و اینکه آیا واقعاً هدفی را دنبال میکنید یا خیر، در طراحی سیستم دیزاین یکپارچه بسیار مهم است.

طرح بندی وب سایت
برنامهریزی برای ایجاد طرح کلی وبسایت در حقیقت شامل تنظیم ساختار و تعیین نوع طراحی سایت است، چون این طرح بندی ترتیب عناصر بصری را در هر صفحه از وبسایت مشخص میکند. این مرحله در طراحی ظاهر بصری سایت یک بخش حیاتی و تاثیرگذار محسوب میشود که میزان قابلیت استفاده و نوع تقویت پیام سایت را مشخص میکند.
بهترین طرحبندی ها برای وبسایت را میتوان با عوامل مختلفی سنجید و مشخص کرد. البته که هیچ راه حل کلی و یا روش مناسبی برای همه وجود ندارد، ولی با در نظر گرفتن اهداف وبسایت، پیامی که به کاربران منتقل میکند، و نوع محتوایی که در آن قرار میگیرد، می توانید بهترین مسیر را با انتخاب یکی از دو روش زیر مشخص کرده و در پیش بگیرید.
طرحبندی مطابق با محتوا
چیدمانی که انتخاب میکنید باید متناسب با نوع محتوای وب سایت شما طرحبندی شده باشد. برای مثال، اگر بدنبال طراحی وب سایتی هستید که محصولاتتان را میخواهید در آنجا به نمایش بگذارید، بهتر است به سراغ طرحی بروید که فضای کافی برای برجسته کردن تصاویر محصولات به شما بدهد. و در مقابل، برای طراحی رابط کاربری یک وبلاگ نیاز به ساختاری مناسب برای انتقال اطلاعات جدید به روشی سازمان یافته دارید.
طرحبندیهای رایج
استفاده از طرحبندی وبسایت هایی که قبلا طراحی شده و امتحان خود را پس داده اند هم می تواند روشی کارآمد باشد چون این طرح ها معمولاً برای کاربران احساس آشنایی ایجاد می کنند، و ساختارشان بر اساس انتظارات و یا تجربیات گذشته آنها از سایر وب سایت ها میباشد. پس از آنجایی که این نوع طراحی ممکن است به ایجاد یک رابط کاربری ساده و آسان منجر شود، می تواند برای افراد تازه کار بسیار عالی باشد.
هنگام طراحی وب سایت، می توانید از انواع مختلف قالب های وب سایت که از دسته بندی های گسترده ای مطابق با انواع کسب و کارها وجود دارند استفاده کنید، تا زیرساخت محکمی برای طرح بندی سایت خود فراهم کنید. اگر می خواهید طرحی را از ابتدا طراحی کنید، توصیه می کنم برای شروع از وایرفریم استفاده کنید. بهره گیری از فرآیند وایرفریم به شما این امکان را میدهد که پیشنویس طرحبندی وبسایت خود را قبل از پیادهسازی آن آماده و تهیه کنید.
اجزای کاربردی طراحی وب
کیفیت و قدرت وب سایت اساساً با بررسی نحوه عملکرد وب سایت شما مشخص و تعیین میشود. همه چیز از سرعت وب سایت و سهولت در دسترسی به اجزای مختلف تا اقدامات خاصی که می توان روی سایت انجام داد در جهت تعیین کیفیت یک وب سایت سنجیده و بررسی می شود.
وقتی به این موضوع فکر میکنم که امروزه وبسایتها چقدر سریع و کارآمدتر نسب به 20 سال گذشته کار میکنند، به یاد میآورم که راه طولانی را طی کردهایم و با توجه به پیشرفتهای صنعت طراحی وب، به نفع ماست که برای عقب نماندن از این قافله از ابزارهای مدرن امروزی برای تضمین عملکرد مناسب وبسایتهایمان استفاده کنیم.
بیایید در ادامه به 5 بخش اصلی در طراحی وب که مستقیما بر عملکرد سایت شما تأثیر می گذارند بپردازیم:
- منو ناوبری (Navigation)
- سرعت (Speed)
- سئو (SEO)
- تجربه کاربر (UX)
- طراحی ریسپانسیو (Responsive Design)
1- منوی ناوبری (Navigation)
یک سایت می تواند از چندین صفحه و آیتم های مختلف دیگری تشکیل شده باشد تا بازدید کننده آنها را مشاهده و یا از آنها استفاده کند. منو ناوبری وب سایت بخش مهمی از طراحی سایت است که به بازدیدکنندگان اجازه می دهد پس از ورود به سایت، صفحات وب مورد نیاز خود را به آسانی و در سریعترین زمان ممکن پیدا کنند.
اضافه کردن یک منوی ناوبری حرفه ای و البته کاربردی به طراحی شما بهترین راه برای ارائه مسیری سریع و راحت در جهت دستیابی کاربران به صفحات مهم و مورد نظر شما است. منوی یک وبسایت به چندین بخش مهم در سایت شما لینک می شود و با کمک به کاربر در جهتیابی بین صفحات و بخشهای مختلف، نقشی کلیدی در ارائه خدمات مناسب به کاربران و مخاطبان شما دارد.
بسته به نوع طراحی سایت، ممکن است یکی از انواع منوهای زیر را انتخاب کنید:
منوی کلاسیک
یکی از منوهای محبوب در طراحی سایت های مختلف است که در هدر وب سایت قرار می گیرد و به صورت یک لیست افقی طراحی می شود.

منوی چسبنده
به عنوان یک منوی ثابت یا شناور شناخته می شود، این منو زمانی که بازدیدکنندگان سایت به سمت پایین صفحه اسکرول می کنند، در جای خود باقی می ماند.

منوی همبرگری
نمادی است که معمولا از سه نوار افقی تشکیل شده که پس از کلیک روی آن یک منوی کامل برای کاربر باز می شود.

منوی کشویی
منویی که در آن لیستی از موارد زیرمجموعه هر آیتم وقتی که کاربر روی آن کلیک کرده یا نشانگر ماوس را روی آن قرار میدهد باز میشود.

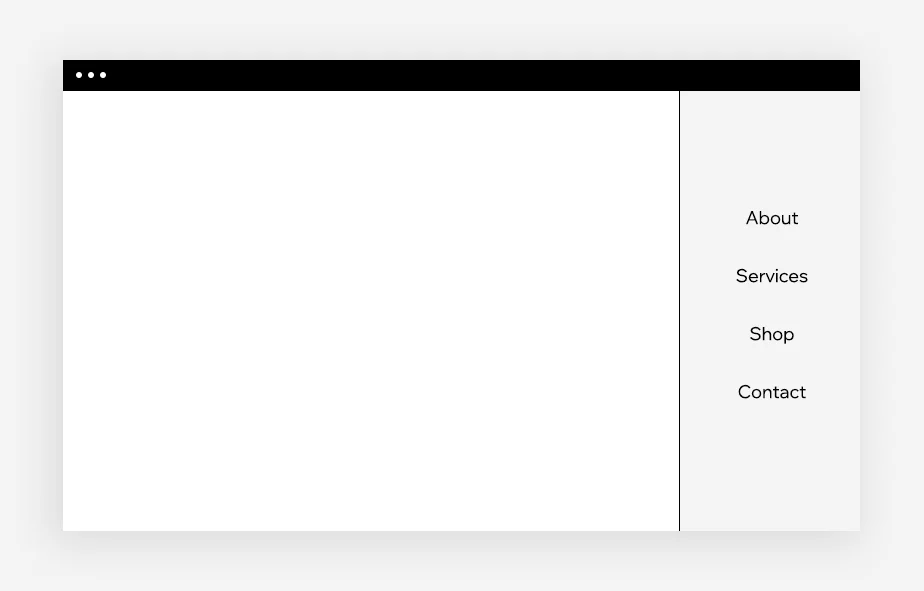
منوی عمودی
در این نوع منو فهرستی از آیتم های مربوط به منو در سمت چپ یا راست یک صفحه وب به صورت عمودی قرار می گیرند.

2- سرعت (Speed)
سرعت بارگیری کامل سایت پس از ورود بازدیدکننده به آن یکی از فاکتور مهم و تاثیرگذار در تعیین کیفیت و کارایی یک سایت است. هیچ کس، به خصوص در دنیای پر سرعت ما، یک وب سایت کند را دوست ندارد. یک سایت باید در سریعترین زمان و با سرعت بالا نمایش داده شود. در واقع، مطالعات نشان میدهند وقتی زمان بارگذاری یک صفحه وب از ۳ ثانیه بیشتر میشود، نرخ پرش که همان انصراف کاربر از مشاهده سایت است حداقل تا ۳۸ درصد افزایش مییابد. مهم نیست طراحی وب سایت چقدر زیبا باشد، و از چه بخش ها و المان های کاربردی در وب سایت خود استفاده کرده باشید، تا زمانیکه نتوانید تجربه یک مرور سریع و آسان را برای بازدیدکنندگان خود فراهم کنید نمی توانید با دیگر سایتها رقابت کنید.
عوامل زیادی می توانند بر زمان بارگذاری یک صفحه تأثیر بگذارند. برخی از آنها مربوط به نوع دستگاه یا کیفیت اتصال اینترنتی خود بازدیدکننده است، در حالی که برخی دیگر از این عوامل ممکن است مختص به وب سایتی باشد که کاربران می خواهند آن را مرور کنند. امروزه روش ها و ابزارهای تخصصی زیادی مانند GTmetrix و یا Lighthouse برای بررسی عملکرد سایت و بهبود سرعت بارگذاری صفحات وجود دارد که توصیه میکنم کار با این ابزارها رو شروع کرده و نحوه استفاده از آنها را یاد بگیرید.
3- سئو (SEO)
سئو یا بهینه سازی برای موتورهای جستجو، فرآیند بهینه سازی ساختار و صفحات وب سایت برای درک درست موتورهای جستجو از محتوا و مطالب سایت است که بمنظور کسب رتبه بالاتر در صفحات نتایج موتورهای جستجو (SERP) انجام می شود. از آنجایی که دیده شدن در صفحات نتایج جستجو نقش بزرگی در موفقیت وبسایت ها ایفا میکند، فکر میکنم شایسته است که در این مطلب بهمراه عناصری که در عملکرد سایت تاثیر گذار هستند به سئو هم اشاره شود. هرچه افراد بیشتری بتوانند شما را در گوگل پیدا کنند به این معنی است که بازدیدکنندگان بیشتری از وب سایت شما استفاده می کنند.
سئو یک کار تخصصی و مداوم است، طراحان وب برای ادغام طراحی وب سایت با اصول و استاندارهای سئو باید به این دانش تسلط داشته باشند تا از همان ابتدای شروع طراحی، ساختار اصولی و سئو بیسی را برای صفحات مختلف سایت ایجاد بکنند. این دانش در حوزه سئو داخلی سایت قرار می گیرد و عملکرد مثبت و استاندارد سایت را تضمین میکند. البته تخصص های سئو خارجی و سئو تکنیکال هم بخش های دیگر خدمات سئو هستند که جزو توانایی های مورد نیاز سئوکاران است و برای طراحان وب اجباری درخصوص آشنایی با این تخصص ها وجود ندارد.
موارد تخصصی و متداولی در حوزه سئو داخلی وجود دارد که قبل از انتشار صفحات سایت در دنیای اینترنت باید قبل از هرکاری انجام شود. بطور مثال باید از ساختار درست و سلسله مراتبی عناوین در محتوای صفحات استفاده کنید، یا متن جایگزین و همان تگ ALT را به تصاویر موجود در صفحات اضافه کنید و یا توضیحات متا را در صفحات مربوطه قرار دهید و البته دامنهای را انتخاب کنید که نشاندهنده برند یا کسبوکار شما باشد.
همه این موارد و بیش از 200 فاکتور دیگر هم در بهینه سازی صفحات یک وب سایت برای موتورهای جستجو تاثیرگذار هستند که با اهمیت دادن به این اصول و انجام دادن آنها، موفقیت در دنیای دیجیتال تضمین شده است.
4- تجربه کاربر (UX)
از زمان افزایش روز افزون استفاده از رایانه در دهه 1980، صنعت فناوری به طور مداوم در حال بررسی چگونگی تعامل انسانها با فناوری بوده است. بهینه سازی تجربه کاربر در زمان حضورش در وب سایت بعنوان علم UX شناخته میشود که اگر به درستی در طراحی وب اعمال شود، می تواند تأثیر شگفت انگیزی بر سفر کاربر داشته باشد.
اصطلاح UX اغلب به اشتباه به جای مفهوم طراحی رابط کاربری استفاده میشود، ولی در واقع می توان گفت UX بخشی از چشم انداز بسیار بزرگتری است که در آن طراحان این حوزه به جنبه های مختلف یک محصول که بر روی حالت و احساسات کاربر تاثیرگذار است توجه دارند، آنها همچنین درگیر نگاه کردن به تصویری بزرگتر از رابط کاربری هستند؛ و بر روی یافتن راه حل هایی برای تکمیل و توسعه محصولات، نام تجاری، طراحی، قابلیت استفاده و بهینه سازی عملکرد متمرکز هستند.
استفاده از فرآیند طراحی UX به این علت مهم و تاثیرگذار است که در این فرایند با انجام اقدامات تخصصی اطمینان حاصل میشود که یک وب سایت در زمینه تعاملات، محتوا، محصولات و خدمات با کیفیت، در جهت بهبود هفت عامل زیر در حال حرکت و بهینه شدن است:
-
مفید بودن
-
قابل استفاده بودن
-
قابل درک بودن
-
معتبر بودن
-
با کیفیت بودن
-
در دسترس بودن
-
با ارزش بودن
5- طراحی ریسپانسیو (Responsive Design)
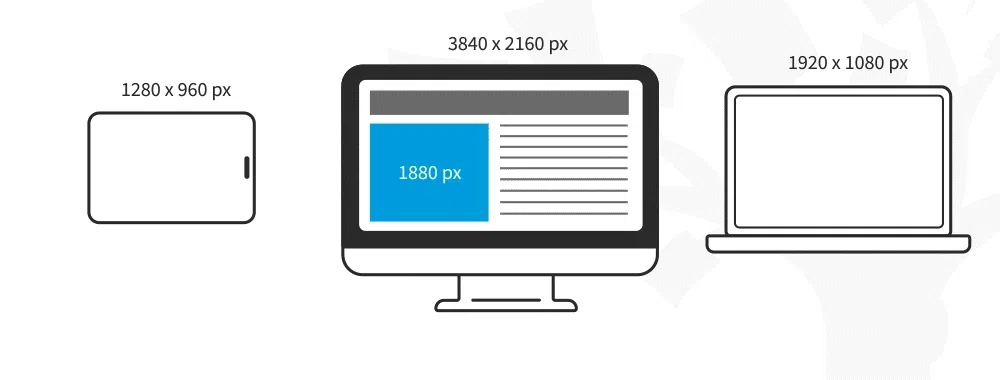
امروزه دستگاههای تلفن همراه بیش از نیمی از ترافیک آنلاین وب را به خود اختصاص میدهند و به همین دلیل سازگاری وبسایتها با صفحات کوچک نمایشگرهای موبایل بسیار اهمیت پیدا کرده است. دو نوع سبک وجود دارد که امکان تغییر طراحی وب را از نسخه دسکتاپ به موبایل امکان پذیر می کند: طراحی تعاملی و طراحی واکنش گرا. دانستن تفاوت بین این دو برای طراحان سایت در هنگام انتخاب زیرساخت طراحی وب سایت بسیار مفید خواهد بود، چون اکثر پلتفرم ها تنها از یکی از این دو پشتیبانی می کنند:
طراحی تعاملی
طراحی تعاملی شامل ایجاد نسخههای مختلف از یک وبسایت است که هر کدام میتوانند با اندازه صفحه نمایش یا عرض مناسب مرورگر سازگار شوند. در این روش طراحان میتوانند ساختار متفاوتی برای نسخه دسکتاپ سایت خود ایجاد بکنند، و برای تلفن همراه هم یک طرح کاملا مجزا و قابل تنظیم از وبسایت را پیاده سازی نمایند.
طراحی ریسپانسیو
طراحی ریسپانسیو یا همان واکنشگرا شامل ایجاد وب سایت هایی با یک شبکه واحد و انعطاف پذیر است. در این روش تنها یک نسخه از سایت ایجاد میشود و وب سایت بصورت واکنشگرا با توجه به اندازه صفحه نمایش دستگاه کاربر عناصر و المانهای موجود در صفحه را با ظاهری پویا برای مشاهده، مرتب و ایجاد می کند.

عناصر بصری طراحی وب
عناصر بصری یک وب سایت به اندازه ویژگی های عملکردی آن مهم هستند و البته عناصری هستند که با هم کار می کنند تا ظاهر و احساسی کلی را شکل دهند. این عناصر از طرحهای رنگی گرفته تا فونتها و ویدئو، و تمام جزئیات موجود، در تجربه کاربری و برندسازی شما نقش دارند. در عصری که دیگر افراد تمایل و حوصله ای برای مطالعه متن های طولانی ندارند، این موضوع مهم است که اطمینان حاصل کنیم که کاربران هدف عناصر بصری استفاده شده در طراحی سایت را می پسندند.
در ادامه به بررسی عناصر بصری طراحی وب، با تمرکز بر چند نکته مهم برای تصمیم گیری درست و مطابق با اصول زیبایی شناختی می پردازیم:
- سربرگ
- فوتر
- رنگ ها
- تایپوگرافی
- پس زمینه
- تصاویر
- انیمیشن
سربرگ
هدر یا سربرگ وب سایت به قسمت بالای صفحه وب سایت اشاره دارد و اولین چیزی است که بازدیدکنندگان هنگام ورود به یک سایت می بینند. در چنین مکان استراتژیکی، از هدر به طور اصولی برای نمایش منوی ناوبری، نام تجاری، لوگو یا اطلاعات تماس استفاده می شود.
فوتر
فوتر یا پاورقی وب سایت در پایین ترین بخش صفحه قرار دارد و اکثرا در تمام صفحات سایت ثابت است. از آنجایی که این بخش آخرین چیزی است که بازدیدکنندگان می بینند، مکان خوبی برای اضافه کردن و تکرار اطلاعات مهم بدون نیاز به عناصر بصری زیادی است. پاورقی همچنین مکانی رایج برای گنجاندن جزئیات تماس، نقشه، فرم ثبت نام یا دکمه های رسانه های اجتماعی است.
رنگ ها
وقتی صحبت از طراحی وب می شود، طرح رنگ وب سایت شما لحن سایت شما را تعیین می کند. استفاده استراتژیک از یک طرح رنگی خاص می تواند نقشی کلیدی در تقویت نام های تجاری داشته باشد.
هنگام تعیین پترن رنگی سایت، ابتدا باید تصمیم بگیرید که کدام رنگ ها رنگ اصلی شما و یا در حقیقت رنگی که در سایت شما غالب است میباشد، و رنگ ثانویه که به طور مداوم از آن استفاده می شود چه رنگ هایی را شامل میشود، و در نهایت رنگ های تاکیدی که برای برجسته کردن جزئیات خاصی از سایت که به روش های هوشمندانه ای باید از آنها استفاده شود را مشخص نمایید.
تایپوگرافی
تایپوگرافی به جنبه های بصری متون، و انتخاب فونت و ترتیب متن ها اشاره دارد که بخش مهمی از طراحی وب را شامل میشود. تایپوگرافی می تواند برای تکمیل سبک زیبایی شناسی یک وب سایت یا تاکید و تقویت پیام های نوشتاری در سراسر یک سایت استفاده شود.
هنگام انتخاب فونت برای وب سایت خود، این واقعیت را در نظر بگیرید که تایپوگرافی می تواند به اندازه خود کلمات مهم باشد. شما باید فونتهایی را انتخاب کنید که خوانا، متناسب با موضوع سایت، و مهمتر از همه مناسب برای نام تجاریتان باشد. مشابه بخش رنگ ها، در تایپوگرافی هم باید فونتهای اصلی، ثانویه و تاکیدی را انتخاب کنید تا نحوه تجربه بازدیدکننده از محتوای نوشتاری شما مشخص شده باشد.
پس زمینه
پس زمینه وب سایت نقش مهمی در طراحی وب دارد. فارغ از اینکه پس زمینه صفحات ثابت باشد یا متحرک، ساده باشد یا طرح دار، المانی است که بازدیدکنندگان را بطور مداوم در سفرشان دنبال میکند.
میتوانید هر تصویر یا ویدیویی را برای پسزمینه وبسایت استفاده کنید، از رنگ برند استفاده کنید، به دنبال پسزمینه شیبدار و یا مدرن بروید یا تم مینیمالیستی را انتخاب کنید و آن را سفید بگذارید. هر کدام از این طرح ها را که تصمیم دارید استفاده کنید، باید ابتدا مطمئن شوید که با موضوع بصری کلی سایت شما مطابقت داشته باشد و توجه بازدیدکنندگان را بدون ایجاد حواس پرتی جلب نماید.
یکی از راههای افزودن هیجان بیشتر به پسزمینه، پیادهسازی افکتهای اسکرول، مانند پارالکس است که مورد علاقه طراحان وب نیز هست.
تصاویر
تصاویر وب سایت می تواند تنها در چند ثانیه پیامی را که در نظر دارید برای بازدیدکنندگان ارسال کنید تقویت و منتقل کنند. یکی از دلایل اهمیت بالای تصاویر این است که پیامی را که یک تصویر به تنهایی در یک نگاه می تواند به کاربر برساند شاید نتوان با چندین صفحه متن منتقل کرد به همین خاطر از تصاویر ممکن است برای نمایش محصولات یا موقعیت مکانی کسب و کار، نمایش تصاویر یک رویداد، یا استفاده از آیکن ها و پیکتوگرام های مختلف برای افزودن کمی جذابیت به طراحی سایت استفاده شود.
انیمیشن
یکی از اهداف طراحی وب ایجاد تمایز از دیگر رقبا است. افزودن انیمیشن به یک وب سایت یک راه عالی برای انجام این وجه تمایز است و می تواند به کسب تجربه و عملکرد مثبت کاربران شما کمک بسزایی بکند. با قرار دادن انواع انیمیشن در سراسر سایت می توانید تجربه ای پویاتر و واکنش های خاصی را برای بینندگان ایجاد کنید. از ویژگی های مختلف انیمیشن می توانید در موارد زیر استفاده کنید:
- ایجاد یک دکمه CTA برای تشویق بازدیدکنندگان به کلیک کردن
- ایجاد عناصری مانند راهنمایی برای نمایش مسیر به کاربران
- استفاده در لودر برای هیجانانگیزتر کردن زمان انتظار
- مواردی که کاربران باید به آنها توجه کنند، مانند لایت باکس برای ثبت نام
مراحل طراحی وب سایت
بطور کلی کارهای مربوط به طراحی وب سایت در 6 مرحله انجام میشود که در صورت رعایت این مراحل، یک طراح سایت می تواند پروژه موفقی را به اتمام برساند که در ادامه به این مراحل میپردازیم:
تحقیقات
جمعآوری اطلاعات برای درک بیشتر در مورد کسبوکار مشتری
برنامهریزی
مسیر طراحی سایت و هماهنگی با مشتری در مورد محتوای سایت
طراحی
شکلدهی و ایجاد نمای ظاهری قالب کلی سایت با عناصر اصلی
برنامهنویسی
طرحی سایت به صورت برنامهنویسی برای نمایش توسط مرورگرها
پیادهسازی
مراحل پیادهسازی و بالا آوردن سایت علاوه بر نیازهای سختافزاری
تعمیر و نگهداری
پشتیبانی از سایت و برطرف کردن مشکلات و تامین امنیت سایت
دستهبندی انواع طراحی سایت
برای ساختار طراحی سایت ها ممکن است دستهبندی های مختلفی استفاده شود که با توجه به ماهیت سایت این دسته ها، مشخص میشوند. در ادامه 6 دستهبندی پرکاربرد و اصولی که بر اساس صنعت مورد نظر سایت ها تقسیمبندی شدهاند را معرفی میکنم.
-
طراحی وبسایت فروشگاهی
-
طراحی وبسایت شرکتی
-
طراحی وبسایت خدماتی
-
طراحی وبسایت آموزشی
-
طراحی وبسایت خبری
-
طراحی وبسایت شخصی
ویژگیهای یک سایت موفق
برای طراحی وب سایت با توجه به نوع و صنعت سایت، ویژگی های مختلفی پیاده سازی می شود که ممکن این ویژگی ها در هر کدام از انواع سایت ها متفاوت باشند ولی بطور کلی یک سایت موفق باید 9 ویژگی اصلی را فارغ از نوع سایت، در خود جا داده باشد تا در بازارهای دیجیتال به رشد و توسعه مورد نظرش برسد.
- داشتن نقشه راه منطقی و اساسی
- انتشار اطلاعات صحیح و مرتبط با کسبوکار
- ارائه اطلاعات تماس مناسب با کسبوکار
- داشتن رابط کاربری ساده و جذاب
- تامین امنیت سایت و کاربران
- درج لینکهای شبکههای اجتماعی
- قابلیت دسترسی از طریق موبایل
- پاسخ به سوالات متداول کاربران
- اختصاص یک فضای میزبانی خوب
نگهداری وب سایت
صنعت طراحی وب سایت دائماً در حال معرفی ویژگی ها، ابزارها و راه حل های جدید است. یکی از جنبه های منفی دنیای دیجیتال تحول سریع آن است که به همین دلیل باید همیشه و به طور مداوم به روز باشید و یک برنامه تعمیر و نگهداری برای وب سایت را دائما اجرا کنید.
پس از تکمیل طراحی خود، در نهایت باید وب سایت خود را به روز کنید تا مطمئن شوید که محتوای شما با کسب و کارتان مرتبط است و طراحی شما منسوخ نشده است. شاید در ظاهر مشخص نباشد و یا کم اهمیت جلوه کند ولی هر عنصر قدیمی در وب سایت می تواند تأثیر منفی بر تعاملات بازدیدکنندگان بگذارد و در نتیجه عملکرد کلی را کاهش دهد.
حداقل یک بار در ماه به وب سایت خود مراجعه کنید تا مطمئن شوید که هیچ اشکالی وجود ندارد و همه چیز به درستی کار می کنند و اطلاعات شما به روز است.
وقتی تصمیم به طراحی مجدد گرفتید، می توانید تغییراتی برای ایجاد ارتباط بیشتر، بهبود سهولت استفاده یا تقویت عملکرد آن را ایجاد کنید، این موضوع ممکن است به معنای افزودن محتوای بصری تازه، یک صفحه اضافی، کار بر روی سئو یا انجام امور مربوط به دسترسی آسانتر باشد.
ایده پردازی در طراحی وب
اکنون که با اصول طراحی وب بصورت کامل آشنا شدید، زمان آن رسیده که به دنبال نمونه های خلاقانه باشید. ایده های طراحی وب در همه جا وجود دارد، ولی من به شما توصیه می کنم برای یافتن ایده های جدید به طور منظم در سایت هایی مانند Behance ، Awwwards و Pinterest به بررسی طرح های مختلف بپردازید.
طراحان حرفه ای وب سایت دائماً به دنبال بهترین وبسایتهای ساختهشده توسط افراد مختلف هستند و صاحبان وبسایتهای خلاقانه را دنبال میکنند تا با الهام گرفتن از ایده های آنها در جهت توسعه فردی و افزایش تخصص خود گامی ارزنده برداشته باشند. من هم به شما توصیه میکنم وقت را از دست ندهید و از همین امروز شروع به دنبال کردن افراد و یا مجموعه هایی بکنید که نمونه کارهایشان را میپسندید و فکر می کنید که در جهت پیشرفت شما تاثیرگذارند.






90 دیدگاه. دیدگاه جدید بگذارید
جدید و با توضیحات قابل فهم و کاربردی
تشکر از تیم حرفه ای تون
نظر لطف شماست
خیلی عالی بود ممنون از مطالب مفید و به روزتون
لطف دارید
من به طور تصادفی از یک وب سایت دیگر به اینجا رسیدم و مطلبی را که خواندم دوست داشتم . بنابراین
از این پس دنبالتان می کنم. مشتاقانه منتظر مطالب مفیدتان هستم.
از این بابت خوشحالیم . رضایت شما افتخار ماست
سلام میخواستم بدونم شما قالب سایت هم طراحی می کنید؟ و قیمت ها به چه صورت می باشد؟
بله طراحی میکنیم . برای تعرفه ها لطفا تماس بگیرید یا فرم مشاوره را تکمیل کنید.
این مطلب واقعاً تمام اطلاعات و حقایقی که در مورد این موضوع می خواستم و نمیدونستم که باید از چه کسی بپرسم را به من داد.
تشکر
از این بابت بسیار خرسندیم
سلام خیلی باحاله!! .. عالی .. عالی .. سایت شما را بوک می کنم و فیدها را هم می گیرم؟
خوشحالم که اطلاعات مفید متعددی میشه اینجا بدست آورد.
افتخار ماست
سلام خسته نباشید.
شما سایت وردپرسی با ui اختصاصی هم طراحی میکنید؟؟
بله . برای کسب اطلاعات بیشتر با ما در تماس باشید
تشکر از سایت و مقاله خوبتون.مطالبتون بسیار مفید بود و برای تحقیقم واقعا به کارم اومد.
خوشحالیم که مفید واقع شده است
یک پست عالی
نظر لطف شماست
سلام
خیلی مطلب کامل و جامع بود
خیلی خوب بود
نظر لطف شماست
توضیحاتتون خیلی عالی جامع و کاربردی بود. سپاس
خوشحالیم مورد پسند قرار گرفته است
من واقعاً تحت تأثیر مهارت های نوشتاری شما و همچنین
طرح بندی سایت شما قرار گرفتم. آیا این سایت یک قالب پولی هست یا
خودتون طراحی کردید؟ در هر صورت، نوشتن با کیفیت عالی را حفظ کنید،
به ندرت میتوان وبلاگ خوبی مثل این را دید.
وب سایت ما بصورت اختصاصی طراحی شده است. در همه حال در تلاش برای بالا بردن کیفیت هستیم.
پست خیلی خوبیه من در سایت هایی که هر روز به آنها سر می زنم مطالب کاملاً جدید و چالش برانگیزی یاد می گیرم.
خواندن مطالب نویسندگان دیگر و استفاده از مطالب وب سایت های خوبی مثل این همیشه مفید است.
خوشحالیم که مفید واقع شده است.
سلام وب سایت عالیه!
آیا راه اندازی وبلاگی مثل این کار زیادی می طلبه؟
من تقریباً هیچ درکی از برنامه نویسی ندارم اما امیدوار بودم که به زودی سایت خودم را راه اندازی کنم.
به هر حال، اگر ایده یا نکته ای برای تازه کارهایی مثل من دارید، لطفاً به اشتراک بگذارید.
می دونم که این موضوع خارج از موضوع است، اما فقط می خواستم بپرسم.
تشکر
نظر لطف شماست. بله طراحی چنین وب سایتی نیازمند زمان و تخصص بالایی است. برای نکات کاربردی و ایده گرفتن پیشنهاد میکنیم که وبلاگ ما را دنبال کنید و نمونه کارها را ببینید.
خیلی عالی بودممنون و متشکرم اگر ممکنه چنتا نمونه سایت خوب معرفی کنید
لطف دارید. نمونه کارهای ما را ببینید.
https://dgding.com/portfolio
سلام فوق العاده بود من نکات بسیار خوبی با مطالعه این مطلب یاد گرفتم ممونم
خوشحالیم که کاربردی بوده است.
مایلم از زحماتی که برای ایجاد این وب سایت کشیده اید تشکر کنم.
امیدوارم در آینده هم شاهد ارائه چنین مطالب با کیفیتی توسط شما باشم. در واقع، توانایی های خلاقانه شما در نوشتن، من را تشویق کرده که وبلاگ
شخصی خودم را راه اندازی بکنم.
خوشحالیم که تاثیرگذار بوده ایم. موفق باشید
سبک شما در مقایسه با سایر افرادی که مطالبی از این دست را از آنها خوانده ام واقعا منحصر به فرد است.
با تشکر از ارسال این پست.
نظر لطف شماست.
سلام! من مدتی هست که سایت شما رو دنبال می کنم
فقط می خواستم بگم که کارتون فوق العاده هستش و همینطور ادامه بدید!
با تشکر از حمایت شما. همواره در تلاش برای بهتر شدن هستیم تا انتظارات عزیزانی همچون شما را برآورده بکنیم.
چندین ساعت هستش که بدنبال مطلبی در خصوص طراحی بصری وب سایت هستم که اتفاقی به سایت شما رسیدم. واقعاً نتونستم مقاله جذابی مثل این مقاله را جای دیگه ای پیدا کنم.
اگه همه وب مسترها و وبلاگ نویس ها محتوای با کیفیت رو همونطوری که شما ارائه دادید تهیه کنند، فضای وب خیلی مفیدتر میشه. تشکر
تلاش ما همواره در جهت ارائه مطالب با کیفیت بوده است.
اگه صادقانه بگم من چندان اهل مطالعه آنلاین نیستم، اما این مطلب واقعا مفید بود،
با تشکر همینطوری ادامه بدید!
نظر لطف شماست. همواره تلاش ما ارائه مطالب مفید بوده است و در آینده هم با حمایت عزیزانی همچون شما در همین مسیر حرکت خواهیم کرد.
سلام شما طراحی سایت فروشگاهی با قالب اختصاصی هم انجام میدهید؟ و اینکه تعرفه ها به چه صورت هست؟
بله. سایت فروشگاهی با قالب اختصاصی هم طراحی میکنیم. برای کسب اطلاعات بیشتر در منوی خدمات به بخش طراحی سایت فروشگاهی مراجعه کنید تا با شرایط و تعرفه ها بیشتر آشنا شوید.
خیلی مفید بود. تشکر . آموزش خصوصی هم برای طراحی سایت دارید؟
نظر لطف شماست. بله بصورت دوره های سه ماهه آموزش خصوصی طراحی سایت و سئو را برگزار میکنیم. برای کسب اطلاعات بیشتر با ما تماس بگیرید.
لطفاً در خصوص ux هم از این نوع مطالب مفید منتشر بکنید. خیلی مفید بود. تشکر
با تشکر از شما حتما در آینده در خصوص تجربه کاربری هم محتوای با کیفیت منتشر خواهیم کرد.
جامع و عالی بود
نظر لطف شماست.
ساده، در عین حال موثر
خیلی وقت ها بدست آوردنش سخته که “تعادل کامل” بین کاربر پسند بودن و ظاهر ایجاد کنی
بله. دقیقاً
واقعآً فوق العاده بود.
نظر لطف شماست.
تشکر . مطلب کاملی بود
نظر لطف شماست.
سلام، من از خواندن پست های شما لذت می برم. می خواستم
برای حمایت از شما یک نظر کوچک بنویسم .
از حمایت شما سپاسگذاریم.
عالی
نظر لطف شماست.
جالب بود !!!
نظر لطف شماست.
مطلب مفیدی بود
نظر لطف شماست.
با تشکر از مطلب شگفت انگیز شما! من از خواندن آن بسیار لذت بردم،
نظر لطف شماست.
کاربردی و کامل بود. متشکرم
نظر لطف شماست.
سلام. مطلب خوبی بود. آیا این اصول برای تمامی سایت ها صادق هستش ؟
تشکر. بله این اصول در طراحی انواع سایت های مختلف قابل استفاده است.
سلام. تعرفه طراحی سایت شرکتی شما به چه صورت است؟
بمنظور آگاهی از تعرفه طراحی سایت، لطفا فرم درخواست مشاوره را تکمیل و ارسال کنید تا کارشناسان ما پاسخگوی تمام سوالات شما باشند.
https://dgding.com/consulting
بالاخره یک وب سایت پیدا کردم که می توانم واقعاً اطلاعات مفیدی از آن دریافت کنم. تشکر
نظر لطف شماست.
دقیقا همون چیزی بود که دنبالش بودم. مرسی
نظر لطف شماست.
سلام. لطفا مطالب بیشتری در این خصوص ارائه بدین
در حال آماده سازی محتواهای جدید در این خصوص هستیم.
سلام شما بهینه سازی سایت هم انجام میدهید؟
بله . خدمات بهینه سازی رابط کاربری و تکنیکالی سایت را ارائه می دهیم.
با تکمیل و ارسال فرم مشاوره از لینک زیر، کارشناسان ما پاسخگوی تمام سوالات شما خواهند بود.
https://dgding.com/consulting
در خصوص ui – ux توضیح ندادید
در وبلاگ ما میتوانید محتواهای مناسبی در این خصوص پیدا بکنید.
https://dgding.com/blog
تشکر
نظر لطف شماست.
عالی و آموزنده بود
نظر لطف شماست.
میشه مطلب رو توی وبلاگ خودم بزارم؟
با ذکر منبع ایرادی نداره
سلام . مطلب خیلی کاملیه تشکر
نظر لطف شماست.