در کنار دو مفهوم مهم سئو داخلی (On Page Seo) و سئو خارجی (Off Page Seo) که پایه سئو را تشکیل میدهند. مفهوم دیگری به نام سئو تکنیکال یا Technical SEO وجود دارد.
میدانیم که SEO مخفف Search Engine Optimization است. یعنی بهینهسازی سایت برای موتور جستجو. ما باید سایت خودمان را طوری طراحی کنیم که موتور جستجو به خوبی مطالب آن را پیمایش کرده و صفحات ما به درستی Index شوند.
سئو داخلی یعنی کارهایی که برای تولید محتوای بهتر و قویتر کردن ساختار محتوایی سایت انجام میدهیم. یعنی چیزهایی که کاربر به طور مستقیم میبیند. سئو خارجی هم سیگنالهایی از بیرون سایت هستند (بیشتر مواقع بک لینک) که بر نتایج جستجو و اعتبار سایت ما تاثیر میگذارند.
اما یک سوال مهم وجود دارد. اگر هم On Page Seo ما عالی باشد هم Off Page Seo، حتما در گوگل جایگاه خوبی کسب میکنیم؟
جواب خیر است
فرض کنید یک مقاله عالی درباره “راهنمای خرید موبایل با بودجه 2 میلیون تومان” تهیه کردهاید. اما در تنظیمات سایت خودتان دسترسی موتور جستجو به صفحات سایت را بستهاید. حالا با داشتن یک مشکل فنی بزرگ، محتوای جالب شما به چشم موتور جستجو نیامده و زحمتتان به هدر میرود. اینجاست که وارد بحث سئو تکنیکال یا Technical Seo میشویم.

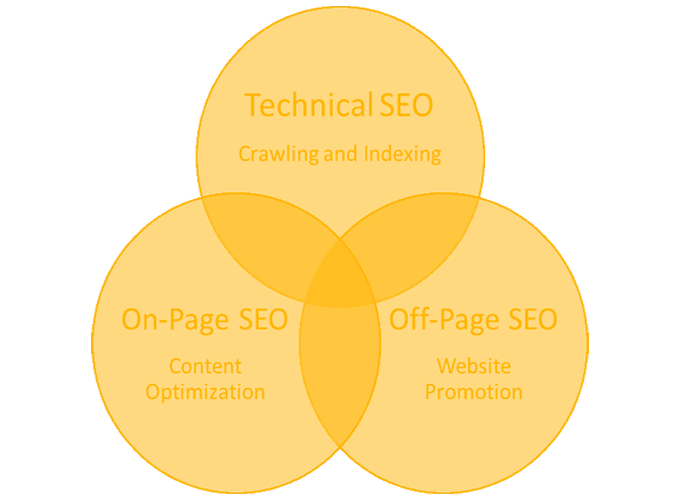
اگر سئو را یک مثلت در نظر بگیریم. 3 ضلع آن عبارتند از : سئو داخلی، سئو خارجی و سئو فنی
سئو فنی یا Technical Seo چیست؟
اصولی که به ما اطمینان میدهد سایت ما توسط موتور جستجو به خوبی درک شده و بتواند به بهترین و سریعترین شکل ممکن ایندکس شود را سئو تکنیکال می نامند.
در واقع اسم سئو تکنیکال ماهیت آن را مشخص میکند. وقتی میگوییم سئو فنی، یعنی کاری با محتوای سایت یا لینکهایی که دریافت میکنیم نداریم. همه تمرکز ما روی بحثهای فنی مربوط به سئو است. یعنی سایت ما از نظر گوگل یا هر موتور جستجویی، ایراد جدی نداشته باشد.
گوگل یک سری استاندارد دارد که باید توسط سایتها رعایت شود مثل نداشتن لینک خراب یا Broken Link. یک سری پیشنهاد هم دارد که به رشد سایت کمک میکند. مثل داشتن نقشه سایت یا Sitemap.
سئو فنی یا تکنیکال سئو شامل چه مواردی است؟
من یک لیست از موارد مهم در سئو تکنیکال را آماده کردهام که در ادامه با هم مرور میکنیم ولی این نکته را در نظر داشته باشید که برای درخشش سایت در نتایج جستجو، باید تا حد ممکن ایرادات فنی سایت را برطرف کرد.
1. استفاده از یک دامنه پیشفرض
به آدرس صفحه ما یک نگاه بیندازید. آدرس ما https://DGding.com است. در URL ما WWW را نمیبینید. یعنی دامنه پیشفرض سایت دیجی دینگ DGding.com است.
ببینید یک سایت به 2 صورت قابل دسترس است:
- www : مثلا www.DGding.com
- بدون www : مثلا DGding.com
ما باید یک دامنه پیشفرض برای سایت خود انتخاب کنیم و بر اساس آن کارمان را جلو ببریم. در واقع دامنه پیشفرض یعنی ما انتخاب کنیم که سایتمان در نتایج جستجو به چه شکل دیده شود. ما نسخه بدون www را انتخاب کردیم. شاید برایتان سوال پیش بیاید که کدام بهتر است؟
باید خیلی راحت خدمتتان عرض کنیم که هیچکدام. هر دو حالت هیچ مشکلی ندارند و انتخاب هرکدام فقط به سلیقه و علاقه شما برمیگردد. هر حالتی را که انتخاب کنید از لحاظ سئو هیچ مشکلی ندارد.
چند سایت مهم با www :
• www.wikipedia.com
• www.facebook.com
• www.google.com
چند سایت مهم بدون www :
• twitter.com
• digg.com
چرا دامنه پیش فرض مهم است و باید یک دامنه پیش فرض داشته باشیم؟
متاسفانه گوگل www.DGding.com را یک سایت جدا در نظر میگیرد و DGding.com را هم یک سایت جدا. اینجاست که مشکلاتی مثل Duplicate Content سراغمان میآید. همچنین ممکن است صفحات ما Rank یا ارزششان را از دست بدهند. پس ما باید یک حالت را انتخاب کنیم. چون غیر از این ممکن است موتور جستجو گاهی دامنهای را ایندکس کند که مدنظر ما نیست.
چطور یک دامنه پیشفرض انتخاب کنیم؟
2 راه را به شما پیشنهاد میکنم
ثبت سایت در Google Search Console: گوگل سرچ کنسول یک ابزار رایگان از شرکت گوگل است که اطلاعات مفیدی به مدیران سایت میدهد. میتوانیم دامنه پیشفرض خود را به عنوان یک Property در سرچ کنسول تعریف کنیم.
استفاده از یک ریدایرکت 301: با کمک یک ریدایرکت میتوانیم دامنه خود را مشخص کنیم. مثلا اگر شما آدرس www.DGding.com را در مرورگرتان وارد کنید، یک ریدایرکت 301 انجام شده و صفحه DGding.com برایتان باز خواهد شد.
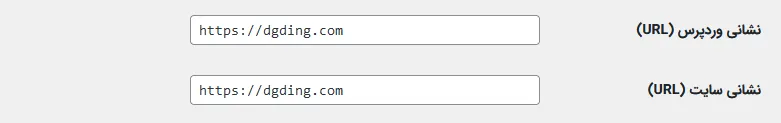
انجام این روش با توجه به سیستم مدیریت محتوای شما تغییر میکند، اما اگر از وردپرس استفاده میکنید، کار بسیار راحت میشود. کافیست وارد داشبورد مدیریت خود شده و از قسمت تنظیمات (Setting) گزینه عمومی (General) را انتخاب کنید. حالا در نشانی وردپرس و نشانی سایت، دامنه پیش فرض خود را تایپ کنید.

2. فایل Robots.txt
موتورهای جستجو رباتهایی دارند که به Crawler یا Spider معروف هستند. این رباتها برنامههایی هستند که سراسر وب را جستجو کرده و صفحات وب را پیدا میکنند. این صفحات در دیتابیسهای موتور جستجو ذخیره شده و در زمان نیاز به کاربر نشان داده میشوند.
برای دیده شدن سایت در حالت طبیعی نیاز به هیچ کاری نیست و اگر سایت مشکل جدی نداشته باشد رباتها در فواصل زمانی مختلف به سایت سر میزنند.
اما داشتن یک فایل به اسم Robots.txt میتواند به سایت کمک کند. این فایل کوچک که در هاست سایت قرار میگیرد، به ربات جستجوگر میگوید چطور صفحات را ایندکس کند. به کمک این فایل میتوانید دسترسی موتور جستجو به صفحات خاص سایت مثل صفحه ورود ادمین و غیره را بلاک کنید.
چطور فایل robots.txt بسازیم؟
- یک حالت ساده از فایل Robots را در پایین نوشتم. اگر وبسایت شما وردپرسی است و فایل روبوتز ندارد، میتوانید متن پایین را داخل ادیتوری مثل Wordpad کپی کرده و به نام Robots.txt ذخیره نمایید. بعد فایل را داخل هاست خود آپلود کنید.
User-Agent: *
Allow: /wp-content/uploads/
Disallow: /wp-content/plugins/
Disallow: /wp-admin/
Disallow: /readme.html
Sitemap: http://www.example.com/post-sitemap.xml
Sitemap: http://www.example.com/page-sitemap.xml
- همچنین برای ساخت یک فایل Robots اختصاصی، میتوانید از این ابزار استفاده کنید: ساخت فایل robots
- اگر سایت شما وردپرسی است پلاگین معروف Yoast میتواند برای شما robots.txt بسازد. کافیست مراحل زیر را دنبال کنید.

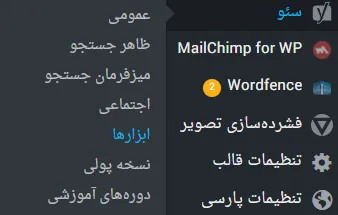
از منوی اصلی وردپرس وارد قسمت سئو شده و بخش ابزارها را باز کنید.

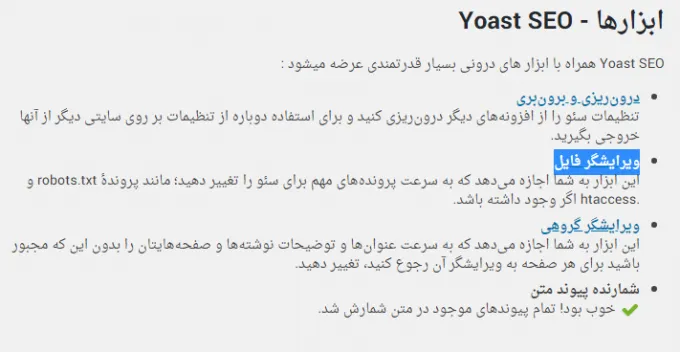
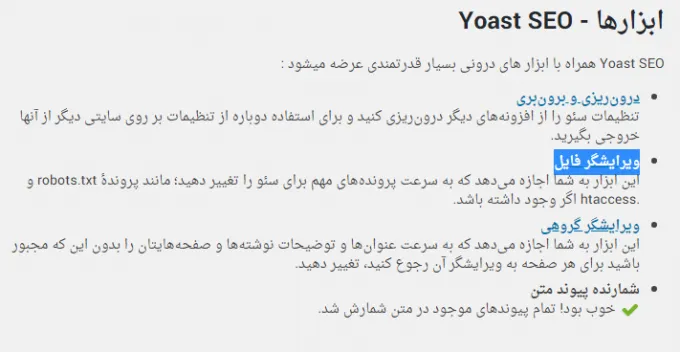
از این قسمت گزینه ویرایش فایل را انتخاب کنید.

بعد روی ذخیره تنظیمات به robots.txt کلیک کنید.
3. نقشه سایت (XML Sitemap)
با استناد به تعریف گوگل، سایت مپ یک فایل است که اطلاعاتی درباره انواع صفحات، فایلها، ویدئوها، عکسها و … از سایت تهیه کرده و روابط بین آنها را نشان میدهد. Sitemap به خزندههای موتور جستجو کمک میکند سایت شما را بهتر درک کنند. یک سایت مپ میتواند حاوی اطلاعات مفیدی برای موتورهای جستجو باشد. اما یک نکته را فراموش نکنید.
داشتن Sitemap همیشه اجباری نیست و نداشتن آن هم برای سایت فاجعه به حساب نمیآید.
بسیاری از سایتهای فعال در سراسر دنیا هیچ سایتمپی ندارند. اما این دلیل نمیشود که گوگل آنها را نادیده بگیرد. برعکس این موضوع هم صدق میکند. یعنی داشتن sitemap هم مهر تاییدی بر ایندکس شدن تمام صفحات توسط گوگل نیست. گوگل سایتمپ را برای موارد زیر پیشنهاد میدهد:
- سایت بسیار بزرگی داشته باشید.
- سایت دستهبندی بسیار متنوعی داشته باشد و مطالب به خوبی با هم لینک نشده باشند.
- سایت شما جدید باشد و بکلینک چندانی نداشته باشد.
با این حال گوگل به صراحت اعلام کرده است که داشتن یک سایتمپ برای سایت مفید بوده و میتواند به بهبود سایت کمک کند. و همچنین این تصور غلط را رد میکند که داشتن یک سایتمپ که درست ساخته نشده باعث پنالتی سایت میشود.
چطور برای سایت خود یک sitemap بسازیم؟
- به کمک ابزار ساخت سایت مپ به طور رایگان برای سایتتان یک sitemap ایجاد کنید.
- اگر سایتتان وردپرسی است به کمک افزونه Yoast میتوانید یک Sitemap بسازید. کافیست مراحل زیر را دنبال کنید:

از داشبورد وردپرس گزینه سئو را انتخاب کرده و وارد بخش عمومی شوید.

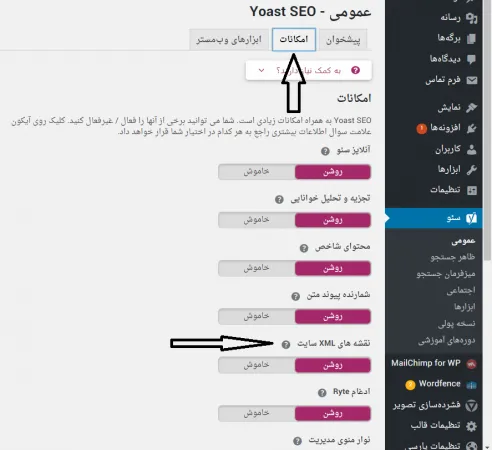
از منوی بالا گزینه امکانات را انتخاب کرده و تیک قسمت نقشههای XML سایت را بزنید. بعد از فعال شدن به رنگ روشن درمیآید.

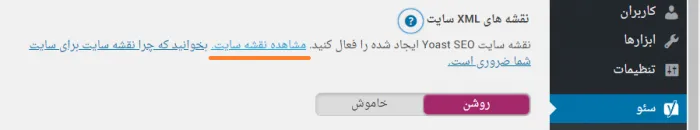
برای این که چک کنید سایتتان sitemap دارد یا نه، علامت سوال کنار نقشههای XML سایت را انتخاب کرده و گزینهای به اسم مشاهده نقشه سایت برایتان ظاهر میشود. با کلیک روی آن میتوانید نقشه سایت را مطالعه کنید.
4. ساختار URLها در سایت
چند نکته مربوط به URL که در سئو تکنیکال اهمیت دارد را اینجا لیست میکنم. سعی کنید این نکات را در آدرس صفحات خود رعایت کنید:
- از حروف کوچک در URL استفاده کنید.
- از کاراکتر – برای جدا کردن کلمات استفاده کنید (به جای Space یا _ یا غیره)
- تا حد ممکن آدرس را کوتاه انتخاب کنید تا در ذهن بماند.
- ترجیحا از کلمه کلیدی مرتبط با پست استفاده کنید.
5. صفحه 404 بهینه شده
زمانی که از یک سایت آدرسی را بخواهیم که وجود ندارد با یک خطا مواجه میشویم. یک پیغام با این مضمون که صفحه موردنظر شما در این سایت وجود ندارد نشان داده میشود. به این Page، صفحه 404 میگویند.
در حالت کلی دیدن این صفحه برای کاربر خوشایند نیست و تاثیر منفی در ذهنش میگذارد. حالا اگر صفحه 404 ما آنقدر جذاب باشد که کاربر چیزی که میخواسته را فراموش کند، میتوانیم بازی را برگردانیم. یک صفحه اختصاصی 404 باید چند نکته را رعایت کند. نکات زیر را مدنظر داشت باشید:
- با یک لحن دوستانه به کاربر بگویید که صفحه مورد نظرش در سایت وجود ندارد.
- از یک گرافیک جذاب و طراحی زیبا برای صفحه 404 استفاده کنید (تاثیر روانی بسیار مثبتی دارد).
- تعدادی صفحه (ترجیحا مرتبط) به کاربر نشان دهید.
- بازگشت به صفحه قبلی یا صفحه اصلی سایت را راحت کنید تا کاربر به بخشهای دیگر سایت هدایت شود.
6. سرعت سایت
هر یک ثانیه تاخیر در بارگذاری سایت، نتایج غمانگیز زیر را به دنبال دارد:
- 11 درصد کاهش بازدید صفحات سایت.
- 16 درصد کاهش رضایت مشتری.
- 7 درصد شکست در نرخ تبدیل.
من خودم عادت دارم زمانی که جستجویی انجام میدهم نتایج را در چند Tab کنار هم باز کنم و صفحات را با هم مقایسه کنم. هر سایتی که سریعتر باز شود را زودتر نگاه میکنم. اگر سرعت بارگذاری یک سایت بیشتر از 6 یا 7 ثانیه شود به احتمال 90 درصد آن سایت را میبندم.
امروزه Page Speed یا سرعت بارگذاری سایت دیگر یک انتخاب نیست و یک شرط برای موفقیت در سئو به حساب میآید. همینطور یک موضوع مهم در سئو تکنیکال است. باید سایت خود را تا جایی که ممکن است سریعتر از رقبا به کاربر نشان دهیم تا کاربر حتی فرصت نکند به بازگشت به صفحه نتایج فکر کند.
چطور سرعت بارگذاری سایتمان را تشخیص دهیم؟
- مراجعه به سایت Google Page Speed (این سرویس متعلق به شرکت گوگل بوده و در ایران قابل دسترس نیست. باید قبل از استفاده IP خود را تغییر دهید)
- مراجعه به سایت GTmetrix (این سرویس به راحتی در ایران قابل استفاده است و نتایج معتبری ارائه میدهد)
- مراجعه به سایت واکاو (این سرویس ایرانی بوده و به شما اجازه میدهد با چند سرور سرعت سایت را امتحان کنید. واکاو نتایج خوبی نشانتان میدهد)
چطور سرعت بارگذاری سایتمان را افزایش دهیم؟
سرعت لود سایت، یک سیگنال بسیار مهم در رتبه بندی سایتها توسط گوگل است. روز به روز سرعت اینترنت افزایش پیدا میکند، تکنولوژیهای توسعه وب پیشرفت کردهاند و کاربران هم روز به روز بیحوصلهتر شدهاند.
مطمئن باشید اگر سایتتان سرعت خوبی نداشته باشد به مرور کاربران قدیمی و مشتریهای ثابت خود را هم از دست خواهید داد. لیست زیر را با دقت بخوانید و موارد آن را در سایت خود اجرا کنید. بعد یک بار دیگر با ابزارهایی که در بالا معرفی کردم سایت را اسکن کنید تا تاثیر این کارها را به چشم ببینید.
تا حد ممکن عکسهای خود را بهینه کنید.
- فایلهای CSS و JavaScript خود را بهینه کنید.
- یک پلن هاستینگ مناسب انتخاب کنید.
- قابلیت Gzip را در سایت خود فعال کنید.
- با دقت از Redirect (ریدایرکت) استفاده کنید.
- از یک برنامه نویس وب مشورت بگیرید.
- و …
7. بهینهسازی سایت برای موبایل (Mobile Friendly)
امروز همه میدانیم که موبایل به یک بخش جدانشدنی زندگی مردم تبدیل شده است. گوگل رسما اعلام کرده که اهمیت ویژهای به سایتهایی که برای موبایل بهینه شدهاند میدهد. یکی از موارد مهم در سئو تکنیکال مربوط به موبایل فرندلی بودن سایت است. باید کاری کنیم که سایت ما در اندازههای مختلف به خوبی نشان داده شود.
گوگل سرویسی طراحی کرده که نشان میدهد یک سایت برای موبایل بهینه شده است یا خیر. به کمک لینکی که قرار دادم وارد صفحه مربوطه شده و سایت خود را تست کنید: آزمایش بهینه بودن سایت برای موبایل
چطور سایت خود را برای موبایل بهینه کنیم؟
این کار نیازی به دانش برنامهنویسی و طراحی سایت دارد. توصیه میکنم اگر عملکرد سایتتان بر روی موبایل چنگی به دل نمیزند کار را به یک متخصص طراحی وب بسپارید تا به بهترین شکل سایت را ریسپانسیو کند.